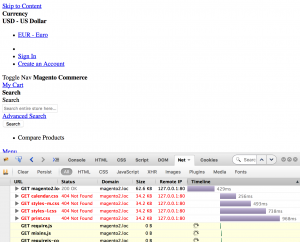
После уставноки Magento 2 на мой локальный nginx сервер, сайт не работал. Там не хватало картинок, CSS и JS файлов.
Access denied for user root@localhost во время установки Magento 2
Что делать если вы получаете следующую ошибку во время установки magento 2:
magento2$ php bin/magento setup:install
SQLSTATE[HY000] [1045] Access denied for user 'root'@'localhost' (using password: NO)
User Name is a required field.
First Name is a required field.
Last Name is a required field.
Please enter a valid email.
Password is required field.
Your password must be at least 7 characters.
Your password must include both numeric and alphabetic characters.PHP Fatal error Allowed memory size exhausted во время установки Magento2
Очень частов во время установки Magento 2 (используя php bin/magento setup:install) появляется ошибка: «PHP Fatal error: Allowed memory size of NNN bytes exhausted». Эта ошибка значит, что вашему скрипту на хостинге или локальном компьютере не хватает памяти для корректной работы.

Полный текст ошибки и php stack trace:
$ php bin/magento setup:install --admin-firstname name \
--admin-lastname lastname --admin-email=email@email.com
PHP Fatal error: Allowed memory size of 134217728 bytes exhausted (tried to allocate 5 bytes)
in magento2/vendor/magento/zendframework1/library/Zend/Db/Statement/Pdo.php
on line 228Как создать «Hello world» модуль для Magento
Для создания вашего первого «Hello World» модуля для Magento вам необходимо сделать следующие шаги.
- Создайте следующую файловую структуру для вашего модуля:
- app/code/local/{ModuleNamespace},
- app/code/local/{ModuleNamespace}/{ModuleName}
- app/code/local/{ModuleNamespace}/{ModuleName}/etc
- app/code/local/{ModuleNamespace}/{ModuleName}/controllers
- Настройте ваш модуль: создайте файл кофигурации config.xml в директории app/code/local/{ModuleNamespace}/{ModuleName}/etc/
- Создайте файл контроллера IndexController.php в директории controllers
- Активируйте ваш модуль: создайте файл конфигурации {ModuleNamespace}_{ModuleName}.xml в папке app/etc/modules/
- Очистите кэш Magento
- Откройте следующий адрес http://domain.com/yourUrl
Сейчас мы распишем все эти шаги с подробностями:
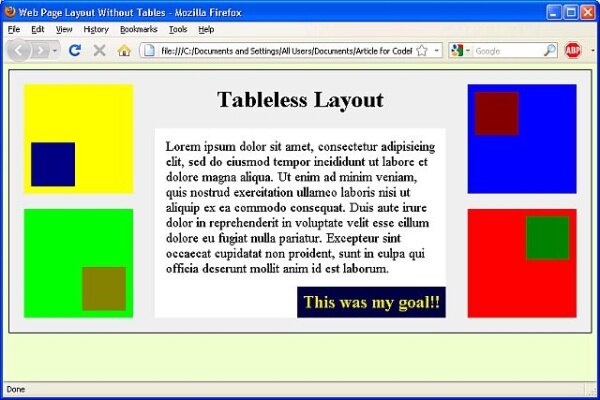
Важные понятия верстки
Сегодня мы вспомним основные вещи в верстке: float, position, строчные и блочные элементы.
Свойство float:
Определяет, по какой стороне будет выравниваться элемент, при этом остальные элементы будут обтекать его с других сторон. Когда значение свойства float равно none, элемент выводится на странице как обычно. Читать далее
Английский словарь для PHP программиста.
Начал собираться английские слова, которые постоянно используются при web разработке.
Словарь дополняется…
Читать далее
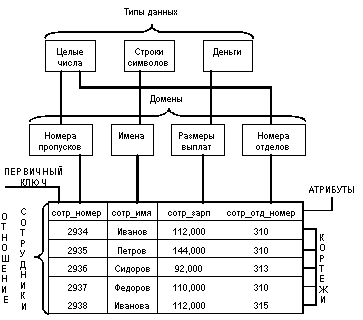
Основы реляционных БД
Реляционная БД:
Реляционная БД (Relational database) — это база данных с табличной организацией данных.
Где:
Отношение (relation, base relvar) — таблица (table);
Имена атрибутов (attribute) — столбцы (column) этой таблицы;
Кортеж (tuple) — отдельная строка (row) или запись в таблице
Индекс (index) — это отсортированный список значений полей, предназначенный для ускорения поиска в базе данных.
Читать далее
JavaScript — определить, что фокус на странице
Как определить, что фокус находится в браузере или что пользователь в данный момент просматривает именно нужную страницу, а не она открыта в скрытой закладке? Читать далее
Что такое HTTP_RAW_POST_DATA?
 Возник вопрос:
Возник вопрос:
что такое HTTP_RAW_POST_DATA?
ВНИМАНИЕ:
С PHP 5.6.0 рекомендуется не использовать $HTTP_RAW_POST_DATA, этот функционал полностью исключен в PHP 7.0.0
Разберемся:
1) Что это такое?
$HTTP_RAW_POST_DATA содержит необработанные (сырые) POST-данные.
т.е. если мы передаем через POST следующий массив данных: Читать далее
Чтение звука th в английском
 Возникла проблема: читаю словосочетание th, а именно звук [ θ ] , как [Ф].
Возникла проблема: читаю словосочетание th, а именно звук [ θ ] , как [Ф].
Поэтому собрал все найденное для тренировки данного звука.
Для начала правила:
Буквосочетанием th читается двумя звуками [ ð ] или [ θ ].
Обычно, если это буквосочетание стоит в середине слова (между двумя гласными), то возникает звук [ ð ]: without [ wi´ðaut ]
И, если оно стоит в начале или конце слова, то возникает звук [ θ ]: thanks [ θænks ], faith [ feiθ ] Читать далее